WP Ghost is a powerful security plugin designed to prevent hacks and enhance your site’s defenses. One of its key security features includes the ability to change the plugins path using the WP Ghost plugin.
This security feature adds an extra layer of protection to your WordPress site by hiding and securing the default path to your plugins.
What is the Plugins Path in WordPress?

The plugins path in WordPress refers to the directory where WordPress stores all installed plugins and their associated files.
The default plugins path is “/wp-content/plugins/“ within your WordPress installation directory. This path is essential for the proper functioning of plugins, as it houses the code and assets required to extend and enhance the functionality of your WordPress website. Plugin files, including PHP scripts, stylesheets, and images, are stored in this directory, allowing WordPress to load and execute them when needed.
Why is it Essential to Secure the Plugins Path?
Here are the key reasons why securing the plugins path is crucial:
- Protection against attacks: Securing the plugins path helps prevent the hacks to your site from common attacks, such as directory traversal attacks, where hackers attempt to access files outside the plugin’s directory.
- Minimizing information leakage: Exposing the plugins path may inadvertently reveal information about your website’s architecture and the plugins you use. Attackers can use this information to devise targeted attacks using bots with script injection and SQL injection.
- Hack prevention solution: Changing and securing the plugins path in WordPress is an effective hack prevention solution that protects your website from common vulnerabilities. This approach prevents bots and hackers from targeting known plugin weaknesses, reducing the risk of attacks like file inclusion, script injection, and malware uploads.
In this tutorial, we will walk you through the process of securing the plugins path in WordPress using the WP Ghost plugin.
How to Secure Plugins Path with WP Ghost
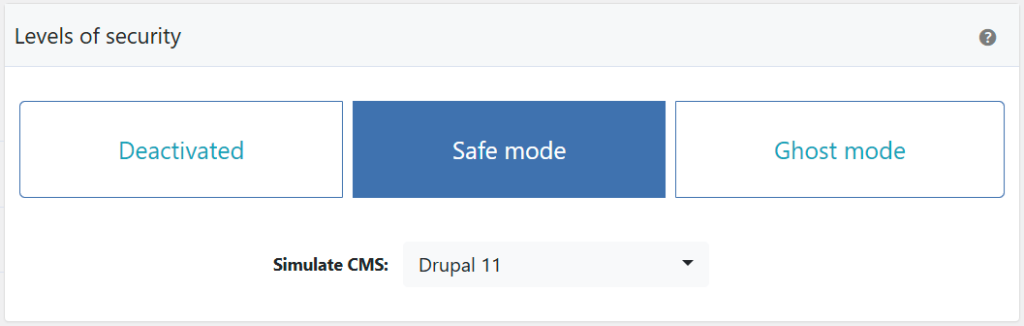
Activate Safe Mode or Ghost Mode
Before changing the logout path, it’s essential to activate either Safe Mode or Ghost Mode.
- Access your WordPress dashboard after installing and activating the WP Ghost plugin.
- Go to WP Ghost > Change Paths > Level of Security.
- Select Safe Mode or Ghost Mode. Safe Mode provides basic protection, while Ghost Mode offers more advanced security features.

Change the Plugins Path
Once you have activated Safe Mode or Ghost Mode, you can proceed to change the plugins path.
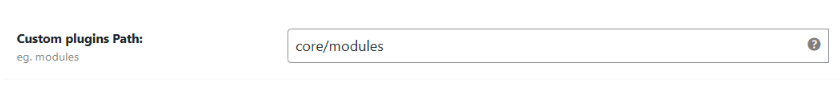
- Next to the Custom Plugins Path, you’ll see the predefined custom name for the wp-content/plugins path.
- Enter a different name like “addons” or keep the predefined custom name.
- Click the Save button to apply the changes.

Hide Plugin Names
This option will automatically assign each active plugin a unique name. The names will be coded to prevent hacker bots from identifying the real plugin name.
To activate this option and change the plugin names, follow the next steps:
- Go to WP Ghost > Change Paths > Plugins Security.
- Switch on Hide Plugin Names to rename all active plugin names.
- Click the Save button to apply the changes.

Hide All the Plugins
If you enable this option, you choose to hide all plugins, including both active and inactive ones for your site.
- Go to WP Ghost > Change Paths > Plugins Security.
- Switch on Hide All the Plugins to rename all deactivated and active plugin names.
- Click the Save button to apply the changes.

Hide WordPress Old Plugins Path
After changing the plugins path to a new custom location, it is essential to hide the old ‘/wp-content/plugins’ directory. This measure ensures that even if someone attempts to access the previous path, they will not be able to find any plugins or potential vulnerabilities.
To hide the WordPress old plugins path, follow these steps:
- Switch on Hide WordPress Old Plugins Path to hide /wp-content/plugins from hacker bots.
- Click the Save button to apply the changes.


When this feature is enabled, WP Ghost will redirect any requests made to the old ‘/wp-content/plugins’ path to either a new location or a dead end. This effectively hides your plugins’ previous location. This security solution helps protect your WordPress site from potential vulnerabilities linked to outdated paths.
Implementing these steps can update your WordPress website’s security by changing the plugins path and hiding the old path to deter potential threats and unauthorized access attempts.
Show Advanced Options
This section is optional and primarily intended for developers seeking advanced options for customizing plugin names. By manually assigning custom names to your plugins, you can easily identify them in the source code on the frontend, which is helpful if you want to monitor the plugins effectively.
Here’s how to access and configure these advanced options:

Activate Advanced Options
Before customizing plugin names, activate the Show Advanced Options feature. The feature will only be visible if the Hide Plugin Names option is active.

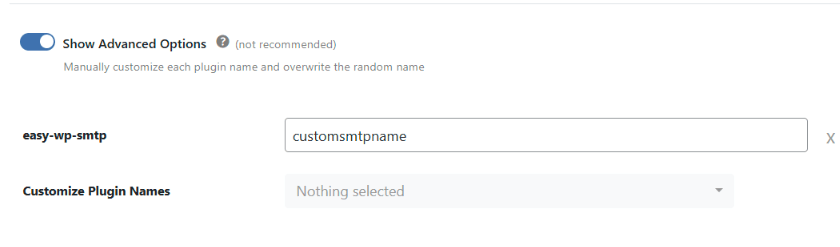
Customizing Plugin Names
Now that you’ve unlocked the advanced options, follow these steps to customize plugin names:
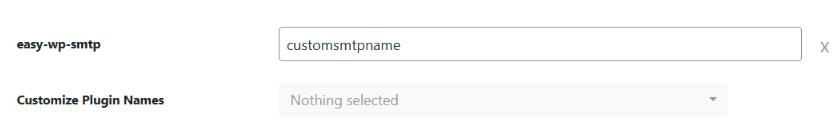
- Select a plugin from the drop-down list. WP Ghost will automatically detect all the active plugins installed on your site and display them in the drop-down list.
- To include both active and deactivated plugins in the drop-down list, enable the Hide All the Plugins option.

Note! For WordPress Multisite, WP Ghost will display all plugins regardless of whether the Hide All the Plugins option is enabled.
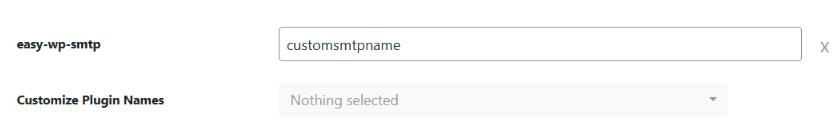
- In the dedicated field provided, write down the custom name you wish to assign to the selected plugin.
Note! It’s mandatory to choose unique names and avoid using the same words you’ve used for custom paths, such as the Custom Plugins Path.
Removing Custom Name Customizations
If you want to remove a custom name customization you’ve set up for a specific plugin, simply click on the “X” symbol next to the plugin name. This action will revert the plugin name to its default or random name assigned by WP Ghost.

Run a Security Check
After saving the new settings, it is essential to run a security check to ensure that the logout path has been successfully changed.
Follow these steps to perform a security check:
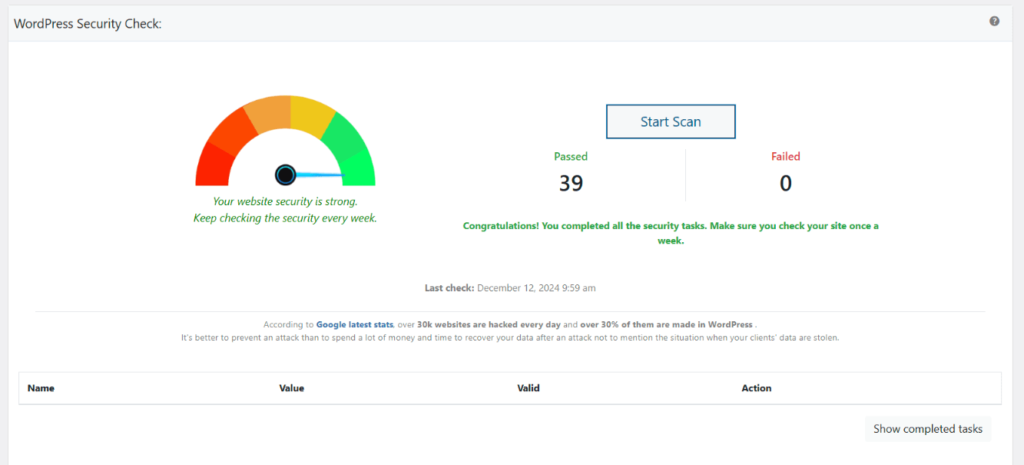
- Go to WP Ghost > Security Check.
- The plugin will verify that the wp-content/plugins path has been successfully changed.

Conclusion
Customizing the plugin path and changing plugin names with WP Ghost is a security measure designed to enhance your WordPress site’s protection. By implementing these modifications, it becomes more difficult for potential attackers to recognize and target your plugins, thereby reducing the risk of security breaches.
Troubleshooting
Theme Breaks or The Layout Doesn't Load Correctly
If your theme appears broken or the layout doesn’t load correctly after modifying the WordPress core paths using WP Ghost, it could be due to incorrect server configurations.

When the new paths for CSS and JS files fail to load correctly, it typically indicates that they have not been appropriately configured. Let’s explore a couple of common scenarios and their corresponding solutions.
Here’s how to troubleshoot and resolve this issue:
Identify the problem
The issue typically arises because the updated paths for CSS and JS files cannot be found or the class names were changed in the source code using WP Ghost > Mapping > Text Mapping and are not found in CSS files. This can disrupt your theme’s functionality and layout.
Clear all cache
If you have a cache plugin or use server caching, clear all the cache, as the change of paths has significantly changed the website’s structure.
Run a Frontend Test
Go to WP Ghost > Change Paths, click the Frontend Test button, and follow the server configuration instructions, if any.

Check Your Server Configuration
For Nginx Servers:
- Ensure the new paths are added to the Nginx configuration.
- After updating the configuration, reload the Nginx service to apply the changes.
- Follow this guide for detailed instructions:
How to Set Up WP Ghost on an Nginx Server
For Apache Servers:
- Verify that
AllowOverrideis set toAllin your server configuration. - This allows the
.htaccessfile to load the new paths correctly. - Follow this guide for detailed instructions:
How to Set AllowOverride All
Additional Resources
For a comprehensive guide on configuring your server to ensure themes and layouts load correctly, refer to this tutorial:
Theme Not Loading Correctly? Website Loads Slower?
By addressing these configuration issues, your theme and layout should display correctly after path changes.
