WP Ghost is a powerful security plugin designed to prevent hacks and enhance your site’s defenses. One of its key security features includes the ability to change the themes path using the WP Ghost plugin.
This security feature adds an extra layer of protection to your WordPress site by hiding and securing the default path to your themes.
What is the Themes Path in WordPress?

The themes path in WordPress refers to the directory where WordPress stores all installed themes and their associated files.
The default themes path is “/wp-content/themes/“ within your WordPress installation directory. This path is essential for the proper functioning of themes, as it houses the code and assets required to extend and enhance the functionality of your WordPress website. Themes files, including PHP scripts, stylesheets, and images, are stored in this directory, allowing WordPress to load and execute them when needed.
Why is it Essential to Secure the Themes Path?
Here are the key reasons why securing the themes path is crucial:
- Protection against attacks: Securing the themes path helps prevent the hacks to your site from common attacks, such as directory traversal attacks, where hackers attempt to access files outside the theme’s directory.
- Minimizing information leakage: Exposing the themes path may inadvertently reveal information about your website’s architecture and the themes you use. Attackers can use this information to devise targeted attacks using bots with script injection and SQL injection.
- Hack prevention solution: Changing and securing the themes path in WordPress is an effective hack prevention solution that protects your website from common vulnerabilities. This approach prevents bots and hackers from targeting known themes weaknesses, reducing the risk of attacks like file inclusion, script injection, and malware uploads.
In this tutorial, we will walk you through the process of securing the themes path in WordPress using the WP Ghost plugin.
How to Secure Themes Path with WP Ghost
Activate Safe Mode or Ghost Mode
Before changing the logout path, it’s essential to activate either Safe Mode or Ghost Mode.
- Access your WordPress dashboard after installing and activating the WP Ghost plugin.
- Go to WP Ghost > Change Paths > Level of Security.
- Select Safe Mode or Ghost Mode. Safe Mode provides basic protection, while Ghost Mode offers more advanced security features.

Change the Themes Path
Once you have activated Safe Mode or Ghost Mode, you can proceed to change the themes path.
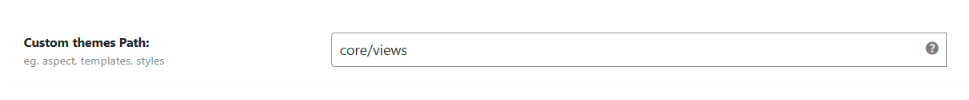
- Next to the Custom Themes Path, you’ll see the predefined custom name for the wp-content/themes path.
- Enter a different name like “templates” or keep the predefined custom name.
- Click the Save button to apply the changes.

Hide Theme Names
This option will automatically assign each active theme a unique name. The names will be coded to prevent hacker bots from identifying the real theme name.
To activate this option and change the themes names, follow the next steps:
- Go to WP Ghost > Change Paths > Themes Security.
- Switch on Hide Theme Names to rename all active theme names.
- Click the Save button to apply the changes.

Hide All the Themes
If you enable this option, you choose to hide all themes, including both active and inactive ones for your site.
- Go to WP Ghost > Change Paths > Themes Security.
- Switch on Hide All the Themes to rename all inactive and active theme names.
- Click the Save button to apply the changes.

Hide WordPress Old Themes Path
After changing the themes path to a new custom location, hiding the old ‘/wp-content/themes’ directory is essential. This measure ensures that even if someone attempts to access the previous path, they cannot find any theme or potential vulnerabilities.
To hide the WordPress old themes path, follow these steps:
- Switch on Hide WordPress Old Themes Path to hide /wp-content/themes from hacker bots.
- Click the Save button to apply the changes.


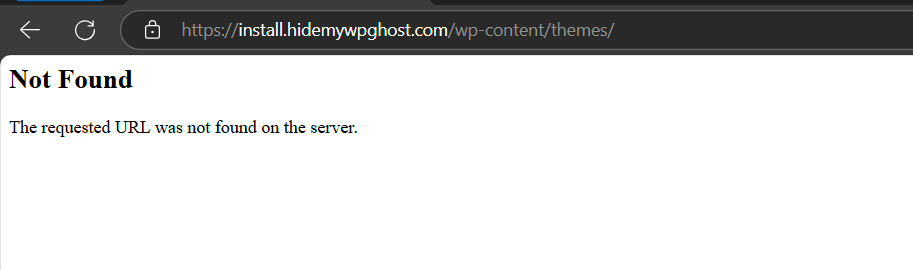
When this feature is enabled, WP Ghost will redirect any requests made to the old ‘/wp-content/themes’ path to either a new location or a dead end. This effectively hides your theme’ previous location. This security solution helps protect your WordPress site from potential vulnerabilities linked to outdated paths.
Implementing these steps can update your WordPress website’s security by changing the theme path and hiding the old path to deter potential threats and unauthorized access attempts.
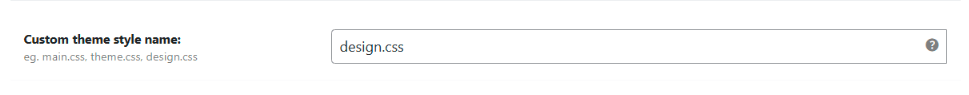
Custom Theme Style Name
WordPress uses the style.css file from the themes directory to identify the theme name, version, author, styles, etc. All the theme detectors will check this file to see if the website is created in WordPress CMS and its details.
This option will allow you to change this name and give style.css a custom name. It’s important to keep the .css extension to include the file in the static loading of cached files.
To activate this option and change the style names, follow the next steps:
- Go to WP Ghost > Change Paths > Themes Security.
- Next to the Custom Theme Style Name, you’ll see the predefined custom name for the style.css file.
- Enter a different name like “main.css” or keep the predefined custom name.
- Click the Save button to apply the changes.

Show Advanced Options
This section is optional and primarily intended for developers seeking advanced options for customizing theme names. By manually assigning custom names to your themes, you can easily identify them in the source code on the frontend, which is helpful if you want to monitor the themes effectively.
Here’s how to access and configure these advanced options:
Activate Advanced Options
Before customizing theme names, activate the Show Advanced Options feature. The feature will only be visible if the Hide Theme Names option is active.

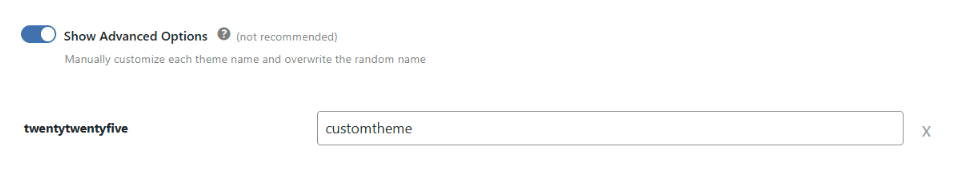
Customizing Theme Names
Now that you’ve unlocked the advanced options, follow these steps to customize theme names:
- Select a theme from the drop-down list. WP Ghost will automatically detect all the active themes installed on your site and display them in the drop-down list.

- In the dedicated field provided, write down the custom name you wish to assign to the selected theme.
Note! It’s mandatory to choose unique names and avoid using the same words you’ve used for custom paths, such as the Custom Themes Path.
Removing Custom Name Customizations
If you want to remove a custom name customization you’ve set up for a specific theme, simply click on the “X” symbol next to the theme name. This action will revert the theme name to its default or random name assigned by WP Ghost.

Run a Security Check
After saving the new settings, it is essential to run a security check to ensure that the logout path has been successfully changed.
Follow these steps to perform a security check:
- Go to WP Ghost > Security Check.
- The plugin will verify that the wp-content/themes path has been successfully changed.

Conclusion
Customizing the themes path and changing theme names with WP Ghost is a security measure designed to enhance your WordPress site’s protection. By implementing these modifications, it becomes more difficult for potential attackers to recognize and target your themes, thereby reducing the risk of security breaches.
Troubleshooting
Theme Breaks or The Layout Doesn't Load Correctly
If your theme appears broken or the layout doesn’t load correctly after modifying the WordPress core paths using WP Ghost, it could be due to incorrect server configurations.

When the new paths for CSS and JS files fail to load correctly, it typically indicates that they have not been appropriately configured. Let’s explore a couple of common scenarios and their corresponding solutions.
Here’s how to troubleshoot and resolve this issue:
Identify the problem
The issue typically arises because the updated paths for CSS and JS files cannot be found or the class names were changed in the source code using WP Ghost > Mapping > Text Mapping and are not found in CSS files. This can disrupt your theme’s functionality and layout.
Clear all cache
If you have a cache plugin or use server caching, clear all the cache, as the change of paths has significantly changed the website’s structure.
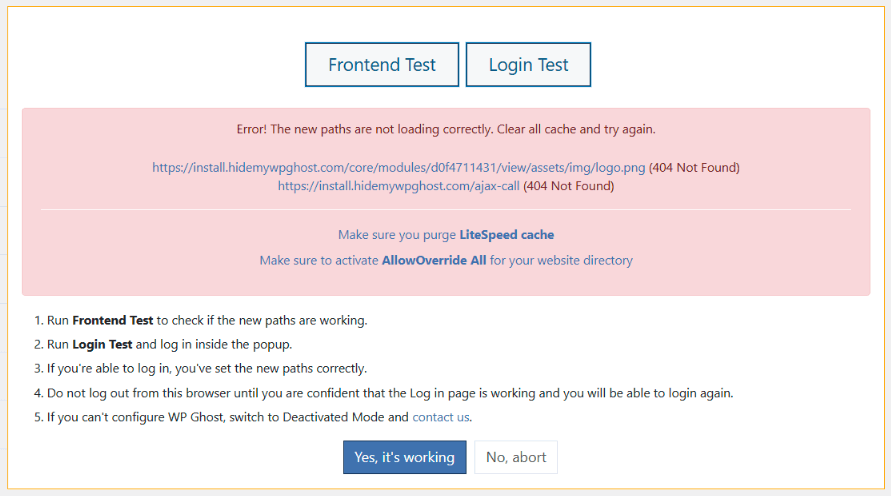
Run a Frontend Test
Go to WP Ghost > Change Paths, click the Frontend Test button, and follow the server configuration instructions, if any.

Check Your Server Configuration
For Nginx Servers:
- Ensure the new paths are added to the Nginx configuration.
- After updating the configuration, reload the Nginx service to apply the changes.
- Follow this guide for detailed instructions:
How to Set Up WP Ghost on an Nginx Server
For Apache Servers:
- Verify that
AllowOverrideis set toAllin your server configuration. - This allows the
.htaccessfile to load the new paths correctly. - Follow this guide for detailed instructions:
How to Set AllowOverride All
Additional Resources
For a comprehensive guide on configuring your server to ensure themes and layouts load correctly, refer to this tutorial:
Theme Not Loading Correctly? Website Loads Slower?
By addressing these configuration issues, your theme and layout should display correctly after path changes.
