Nginx Servers
Install and Setup WP Ghost
- First, install the WP Ghost plugin on your website.
- After you setup the plugin in Safe Mode or Ghost Mode click save to generate rewrite rules for the new paths.
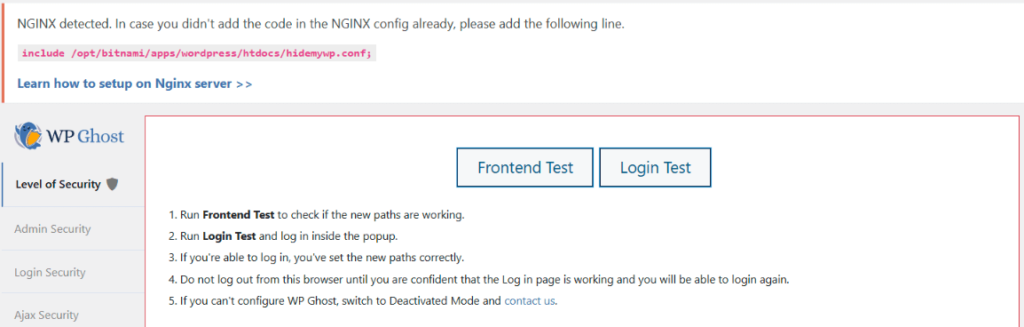
- Copy the include line from WP Ghost notification to Bitnami Nginx config file.

The nginx config file it’s usually located at /opt/bitnami/nginx/conf/server_blocks/myapp-server-block.conf. You should see something like the following code. Add the include line generated by WP Ghost into the config file:
server {
# Port to listen on, can also be set in IP:PORT format
listen 80 default_server;
root /opt/bitnami/myapp;
# Catch-all server block
# See: https://nginx.org/en/docs/http/server_names.html#miscellaneous_names
server_name _;
include "/opt/bitnami/nginx/conf/bitnami/*.conf";
#paste the hidemywp.conf line here:
include /opt/bitnami/apps/wordpress/htdocs/hidemywp.conf;
}Restart Nginx Service
Restart the Nginx config through SSH or SFTP to activate the new paths.
sudo /opt/bitnami/ctlscript.sh restart nginx
Frontend Login Test
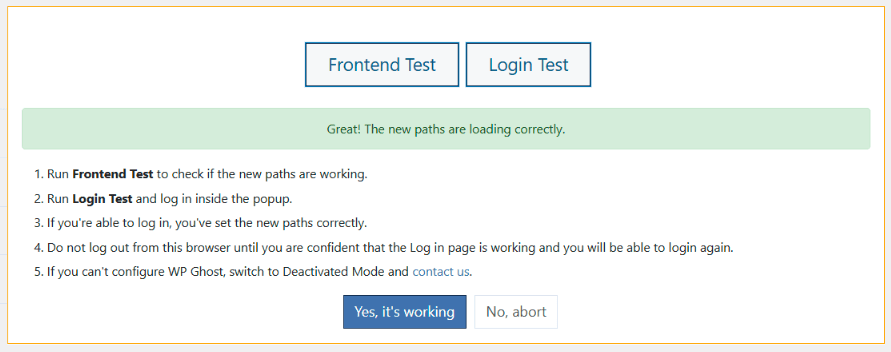
Run the Frontend Login Test in WP Ghost and check if the frontend and login pages are loading correctly.

If everything loads fine in Frontend, click “Yes, it’s working”. Otherwise, click “No, abort” to roll back to previous settings.
Apache Server
Install and Setup WP Ghost
- First, install the WP Ghost plugin on your website.
- After you setup the plugin in Safe Mode or Ghost Mode click save to generate rewrite rules for the new paths.
- Copy the rewrite rules from WP Ghost notification into Bitnamy config file.
AWS Lightsail (Bitnami) doesn’t enable overrides using .htaccess by default, and the structure of the Apache config files is slightly different.
Bitnami uses “htaccess.conf” files by default instead of “.htaccess” files for security and performance reasons. You can find more info at https://docs.bitnami.com/general/apps/redmine/administration/use-htaccess/
Add Rewrite Rules in Config File
If you found the config file (it’s usually located at /home/bitnami/apps/wordpress/conf/httpd-app.conf) you should see something like the following code. Add the code generated by WP Ghost in the .htaccess file.
<Directory "/opt/bitnami/apps/wordpress/htdocs">
Options +MultiViews +FollowSymLinks
AllowOverride None
#####################################
# Example of WP Ghost code generated. Change it with the real code
RewriteRule ^([_0-9a-zA-Z-]+/)?admin/ajax(.*) /wp-admin/admin-ajax.php$2 [QSA,L]
RewriteRule ^([_0-9a-zA-Z-]+/)?admin/(.*) /wp-admin/$2 [QSA,L]
RewriteRule ^([_0-9a-zA-Z-]+/)?login(.*) /wp-login.php$2 [QSA,L]
RewriteRule ^([_0-9a-zA-Z-]+/)?login/(.*) /wp-login.php$2 [QSA,L]
RewriteRule ^([_0-9a-zA-Z-]+/)?modules/(.*) /wp-content/plugins/$2 [QSA,L]
RewriteRule ^([_0-9a-zA-Z-]+/)?assets/(.*) /wp-content/themes/$2 [QSA,L]
RewriteRule ^([_0-9a-zA-Z-]+/)?storage/(.*) /wp-content/uploads/$2 [QSA,L]
RewriteRule ^([_0-9a-zA-Z-]+/)?core/(.*) /wp-content/$2 [QSA,L]
RewriteRule ^([_0-9a-zA-Z-]+/)?lib/(.*) /wp-includes/$2 [QSA,L]
RewriteRule ^([_0-9a-zA-Z-]+/)?comments/(.*) /wp-comments-post.php$2 [QSA,L]
RewriteRule ^([_0-9a-zA-Z-]+/)?writer/(.*) /author/$2 [QSA,L]
#####################################
#This is the code from your .htaccess file where the wordpress is installed
RewriteEngine On
RewriteBase /wordpress/
RewriteRule ^index\.php$ - [S=1]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /wordpress/index.php [L]
##################################### End of WordPress code
<IfDefine USE_PHP_FPM>
<FilesMatch \.php>
SetHandler "proxy:fcgi://wordpress-fpm/"
</FilesMatch>
</IfDefine>
</Directory>
Activate Allowoverride ALL
If it is easier, you can enable “.htaccess”. To enable it you should add “Allowoverride ALL” to your Directories configuration in your VirtualHosts (not directly in the VirtualHosts).
What you have to do is to change from AllowOverride None to AllowOverride All
The VirtualHost configuration should be something like this:
<Directory "/opt/bitnami/apps/wordpress/htdocs">
Options +MultiViews +FollowSymLinks
AllowOverride All
<IfDefine USE_PHP_FPM>
<FilesMatch \.php >
SetHandler "proxy:fcgi://wordpress-fpm/"
</FilesMatch>
</IfDefine>
</Directory>
Restart Apache Server
Restart the Apache server to load the new path rewrite rules.
sudo /opt/bitnami/ctlscript.sh restart apache
Frontend Login Test
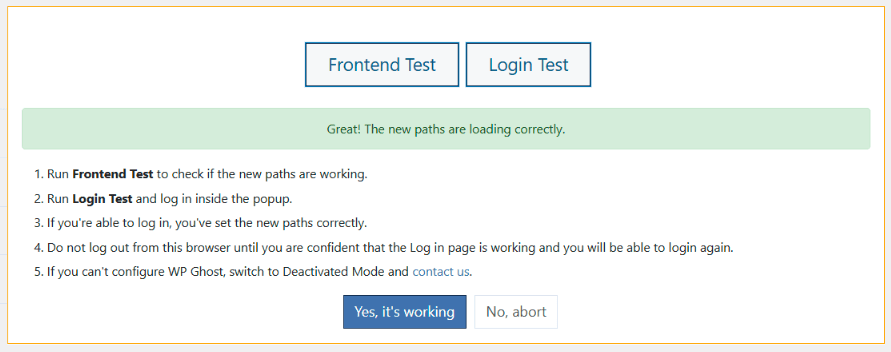
Run the Frontend Login Test in WP Ghost and check if the frontend and login pages are loading correctly.

If everything loads fine in Frontend, click “Yes, it’s working”. Otherwise, click “No, abort” to roll back to previous settings.