If your theme appears broken or the layout doesn’t load correctly after modifying the WordPress core paths using WP Ghost, it could be due to incorrect server configurations.

When the new paths for CSS and JS files fail to load correctly, it typically indicates that they have not been appropriately configured. Let’s explore a couple of common scenarios and their corresponding solutions.
Here’s how to troubleshoot and resolve this issue:
Identify the problem
The issue typically arises because the updated paths for CSS and JS files cannot be found or the class names were changed in the source code using WP Ghost > Mapping > Text Mapping and are not found in CSS files. This can disrupt your theme’s functionality and layout.
Clear all cache
If you have a cache plugin or use server caching, clear all the cache, as the change of paths has significantly changed the website’s structure.
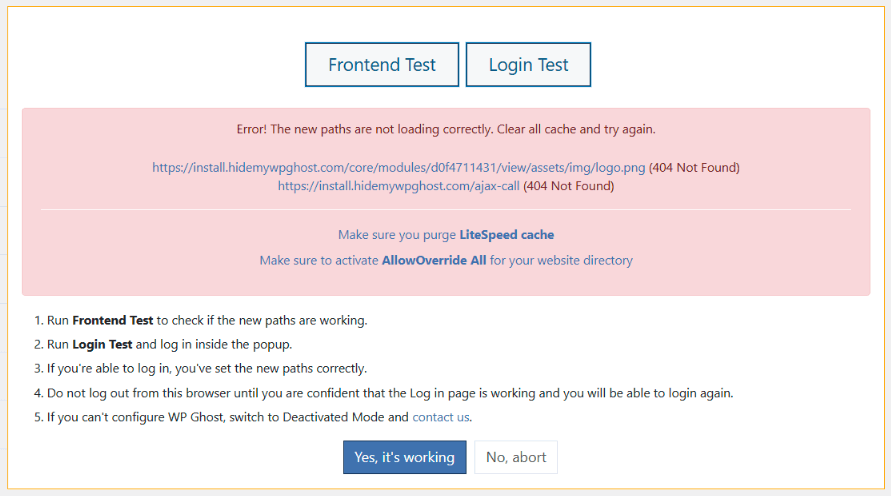
Run a Frontend Test
Go to WP Ghost > Change Paths, click the Frontend Test button, and follow the server configuration instructions, if any.

Check Your Server Configuration
For Nginx Servers:
- Ensure the new paths are added to the Nginx configuration.
- After updating the configuration, reload the Nginx service to apply the changes.
- Follow this guide for detailed instructions:
How to Set Up WP Ghost on an Nginx Server
For Apache Servers:
- Verify that
AllowOverrideis set toAllin your server configuration. - This allows the
.htaccessfile to load the new paths correctly. - Follow this guide for detailed instructions:
How to Set AllowOverride All
Additional Resources
For a comprehensive guide on configuring your server to ensure themes and layouts load correctly, refer to this tutorial:
Theme Not Loading Correctly? Website Loads Slower?
By addressing these configuration issues, your theme and layout should display correctly after path changes.